Core Web Vitals: Google launched an initiative to improve web performance. According to Google’s business: web-based applications are slow and push users back to native applications.
The way your content ranks in search results comes down to the keywords you use right now, the search traffic on your website, and the popularity of your website according to the number of new links to it from elsewhere. From August, Google is going to additionally consider the performance of your page according to the performance of your code.
Why Core Web Vitals Are Important?
Core Web Vitals can help improve your search results. They are important because they help Google understand how well a website is performing and identify areas where it can improve.
More specifically, these metrics consider:
- Loading
- Interactivity
- Visual stability
These are just a few factors that Google considers in its algorithms to measure the health of a website. It also considers mobile-friendliness. This is important because more people are using their mobile devices to access the web. If your website isn’t mobile-friendly, you could be losing out on a lot of traffic and business.
How Core Web Vitals Work?
Core Web Vitals are a subset of factors belonging to Google’s Page Experience score; a ranking signal rolled out in 2021. Let’s take a closer look at the three specific measurements that make up Core Web Vitals:
- Largest Contentful Paint (LCP) / [Page Loading] : LCP is the easiest Core Web Vital metric to comprehend, but it may not be obvious which element will be chosen for analysis.

According to Google’s best practices, your website must load the most meaningful piece of content on each webpage for the user within the first 2.5 seconds. The precursor to LCP as a metric was First Contentful Paint (FCP) which measured how long it took the website to load the first feature on any webpage visible in the user’s viewport.
- First Input Delay (FID) / [Interactivity] : The FID metric is calculated as the time between user interaction and the browser processing their request. It does not measure the time to run the handler function, which would typically process the input and update the DOM.

According to Google, the ideal delay would be no more than 100ms. Website visitors aren’t typically patient until the whole page loads and will commence clicking on various features on your website before loading is complete.
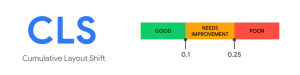
- Cumulative Layout Shift (CLS) / [Visual Stability] : CLS calculates a score when elements move without warning or user interaction. You have probably experienced this when reading an article on a mobile device – the text suddenly jumps off-screen, and you lose your place. The worst examples could cause you to click an incorrect link.

Imagine you wanted to click on a link next to the “Checkout” button on an e-commerce website and ended up making a purchase unintentionally because the button suddenly shifted its place. Based on Google’s metrics for CLS scoring, your website’s overall CLS score should not go above 0.1.
Best tools to check core web vitals
Here are some of the best tools to check Core Web Vitals for your site:
- Core Web Vitals Dashboard in Google Search Console
- PageSpeed Insights
- Lighthouse for Developers
- Chrome DevTools, which you can find by going to the right-hand corner of your Chrome browser, hovering over More Tools, and selecting Developer Tools.
- Web Vitals Chrome extension
- Experte Core Web Vitals Check
- CrUX Dashboard Creator from Github
Conclusion
Search engine companies have started to make changes to algorithms to improve the user experience of visiting websites. Meaningful and relevant content must be presented to meet the search query, and the sites must be easy to navigate. Google has been working to come up with a new algorithm adjustment for a good user experience.
There has been a focus on websites that improve the experience of visitors. The Google core web vitals update caters to the needs of websites by assuring an enhanced experience for visitors while they are on the site.